6/15から期間限定で無償提供される、ボイスチェンジャーの「Voidol」を試してみました。これはマイクから拾った音声を、リアルタイムにキャラ声に変換できるソフトです。
無料の試用バージョンでは女性・少年など4種類のキャラクタが利用できます。また有償のプラグインでモデル追加することで、結月ゆかりや東北きりたん、琴葉 茜・葵姉妹、さらに鷹の爪団の吉田君に変換してもらうことも可能です。
変換操作自体は簡単&いい感じにでできるのですが、実はVoidol単体では音声の保存機能はありません。
※以下、公式のVoidol ユーザーガイドより
6. 録音ができない
Voidol自体には録音機能は付属しておりません、録音を行う場合は仮想オーディオデバイスと録音可能なソフトウェアを併用することが必要になります。Voidolのアウトプットを仮想オーディオデバイスに設定し、仮想オーディオデバイスのアウトプットをオーディオ編集ソフトなどに指定することで、変換された音声の録音が可能になります。
・・・うん。素人には、なるほど分からん。という感じです。
この記事では、私がVoidolの変換後音声を保存するのに使った方法をご紹介します。
Voidolに限らず、ボイスチェンジャーで変換した音声の保存方法にお悩みの方、ご参考ください
Voidol変換した音声を保存する方法(Windows)
保存方法のイメージ
保存までの処理のイメージです。

- マイクから自分の声を入力
- Voidolでキャラ声に変換
- 変換した音声を「仮想オーディオ」から流す(普段、スピーカーやイヤホンを選んで音声流していますが、ここでは「ソフトウェアでスピーカーを追加して、そこから音を流す」イメージです)
- 仮想オーディオから流れている音声を保存
手順1.仮想オーディオデバイスを導入
まずは、仮想オーディオデバイスをPCにインストールします。あまり聞きなれないものですが要するに、普段はスピーカーやイヤホンを選んで流す音声を、あたかも別のスピーカーから流しているかのように処理してくれるソフトです。
無償で使えるソフトウェアにはいろいろあるのですが、導入が簡単な「VB-Cable」を利用します。
※英語サイトなので抵抗感あるかもしれませんが、広く利用されているので特に心配しなくて良いかと思います。
- VB-Cableの提供サイトにアクセス VB-Audio Virtual Apps
- 「Download」からソフトをDLする。

- DLしたZipファイルを解凍。中の64bit版のPC利用の場合はVBCABLE_Setup_c64.exe(32bit版の場合はVBCABLE_Setup.exe)を起動します。なお、管理者権限が必要なため
- 右クリック > 管理者として実行 から起動してください。

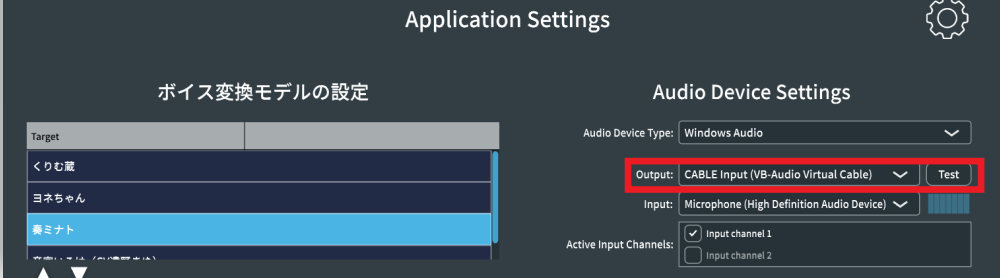
手順2.ボイスチェンジャーの出力先設定を仮想オーディオに変更
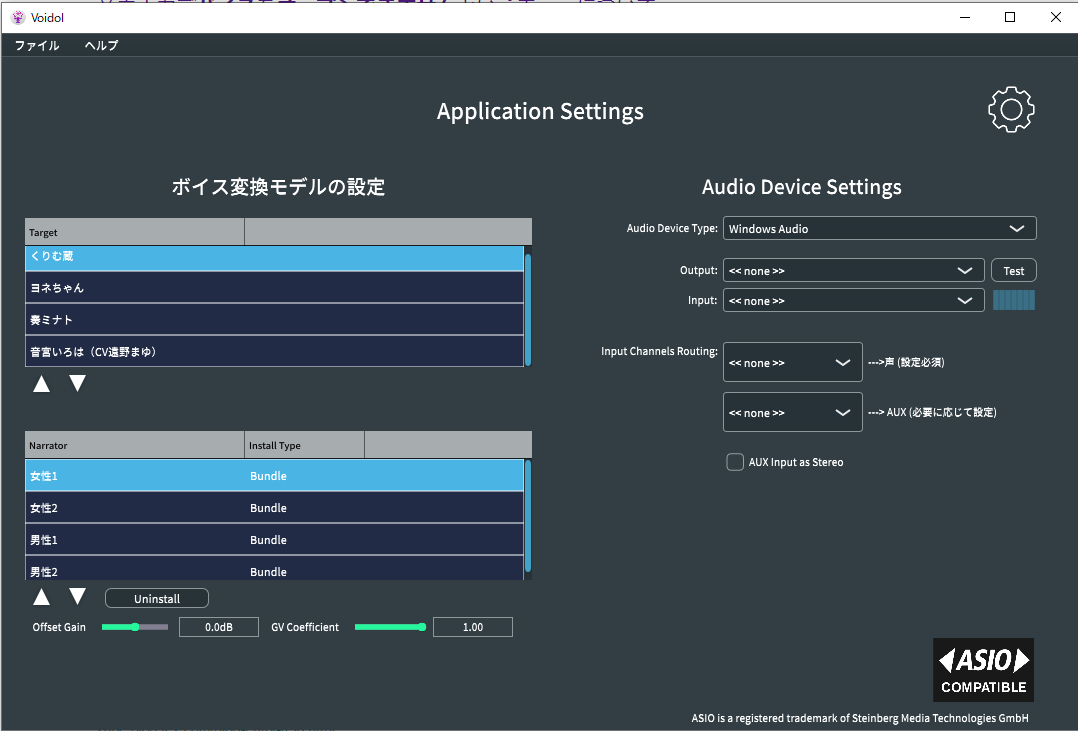
続いて、ボイスチェンジャー(Voidol)側で、音声の出力先を仮想オーディオに変更します。
設定画面の出力先を、先ほどインストールした「CABLE Input」に変更してください。

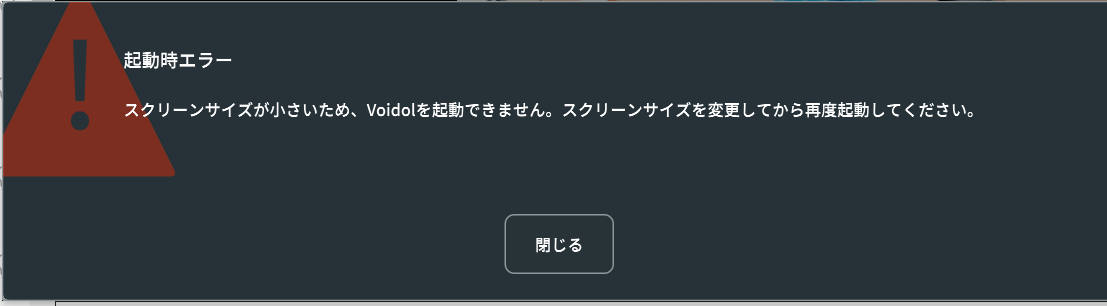
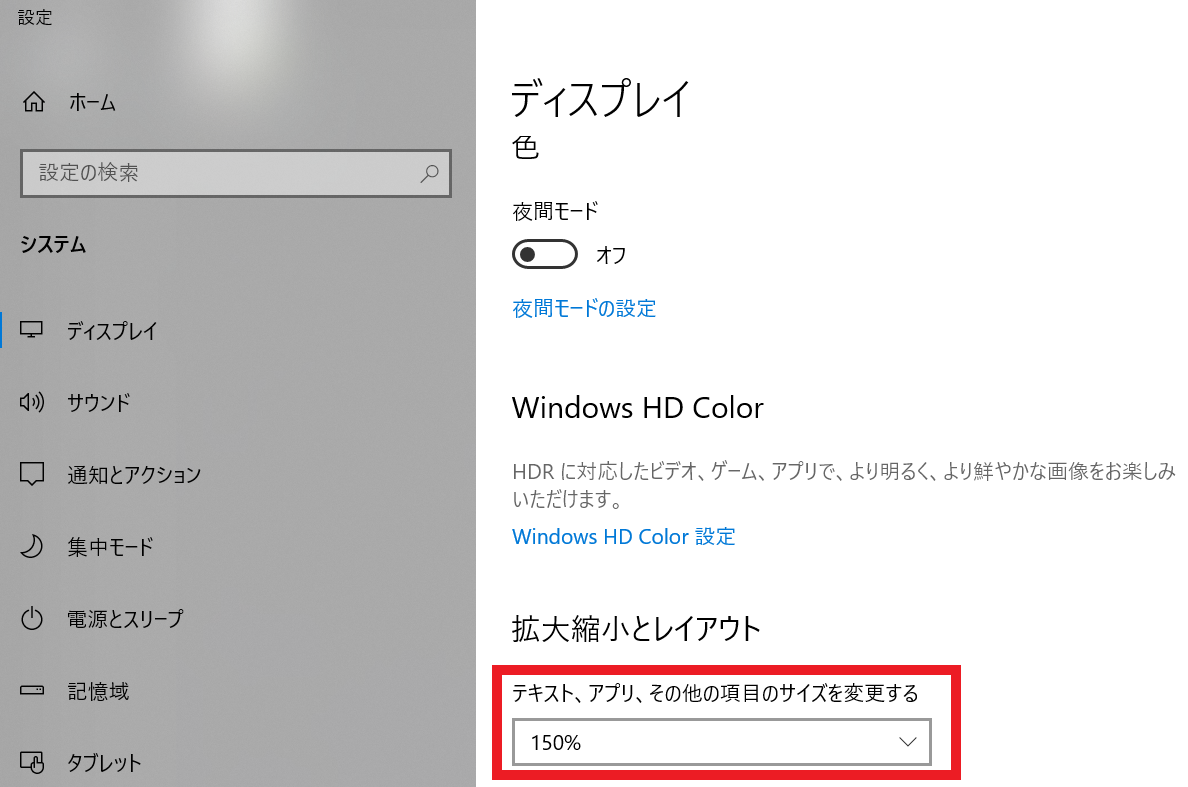
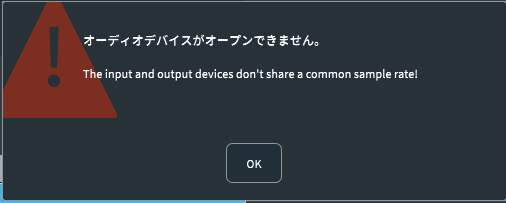
※なお、そもそもエラーでこの設定画面まで進めていないよ、という方。こちらのVoidol導入時のトラブルシューティングについて書いた記事も参考になるかもしれません。
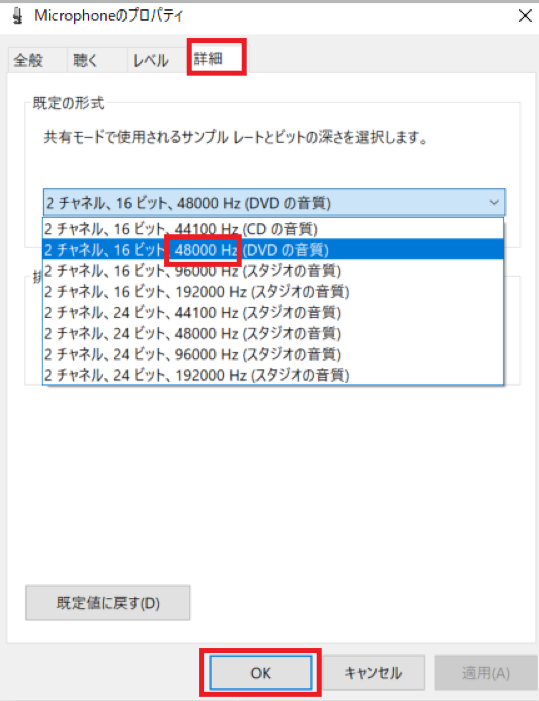
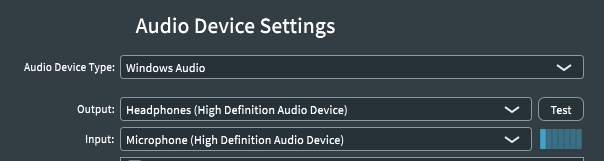
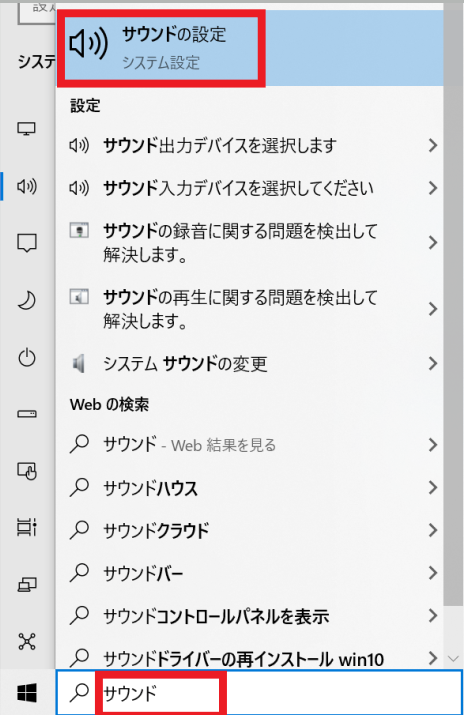
手順3.PCの音声入力元を、仮想オーディオデバイスに変更する
PCの設定として音声の入力元が、通常はマイクになっていると思います。これを、先ほど導入した仮想オーディオデバイスに変更します。

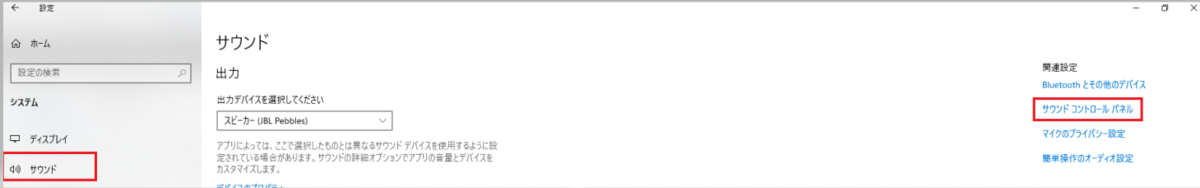
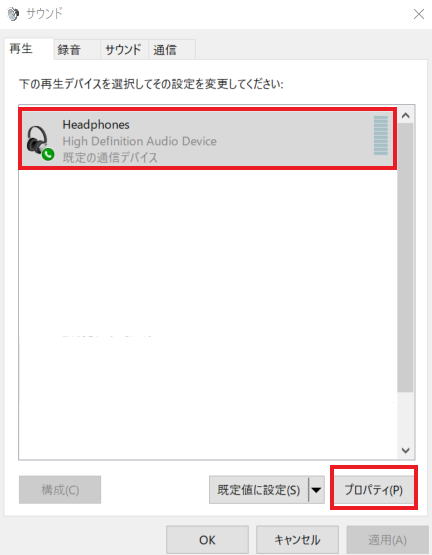
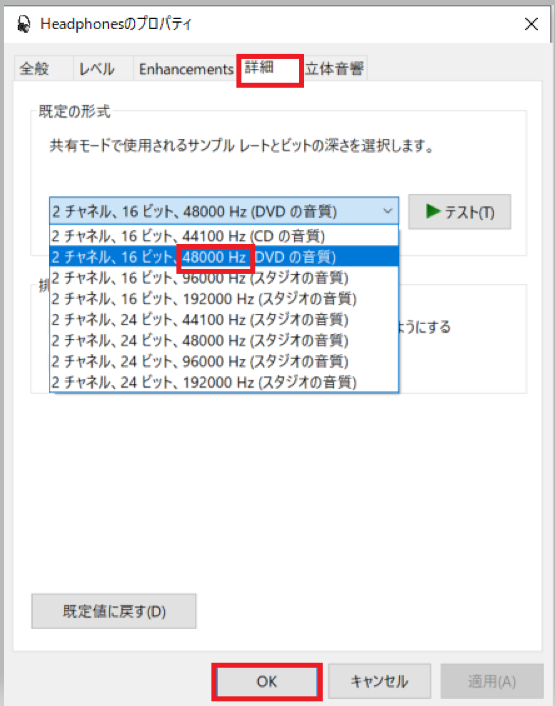
- サウンドの設定画面で、入力を「Cable Output」を選択します。

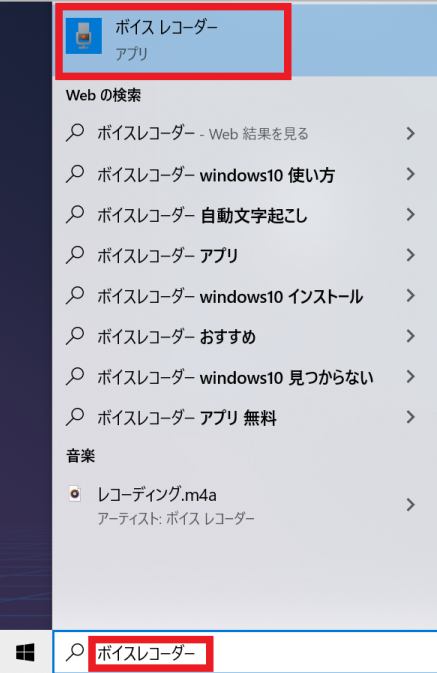
手順4.音声保存のアプリを起動する
PCから出力される音声をレコーディングするアプリを起動します。これはWindows標準のアプリを使います。
画面左下の検索から、「ボイスレコーダー」を検索・起動します。

真ん中のマイクボタンをクリックすると、音声録音が開始されます。

この状態で、マイクからボイスを録音&Voidolでボイスチェンジをすれば、PC内部で再生されている「変換後のキャラ声」を録音できます。
(PC内部で再生されているだけなので、変換後の音声はスピーカーでは再生されません)
録音を終了するときは、ボイスレコーダーの真ん中をクリックすると、録音が止まりファイルが保存されます。

保存の手順はここまでです。お疲れさまでした。
後は、結月ゆかりさんに成るなり、きりたんになるなり、吉田くんに鳴るなり・・・。楽しみましょう。Enjoy!
お時間ありますか?過去の記事もどうぞ
( ´・ω・)⊃旦