【はてなブログ改造】タグ追加を利用してブログ機能強化していたら競合してしまった話(パンくずリスト、カテゴリの階層表示、蛍光マーカーのアニメーション)
はてなブログの上部に、パンくずリストを追加したい。はてな公式のものもありますが、どうもしっくりこない。
調べてみると、有志の方がとこても見やすいパンくずリストを提供されていることがわかり、導入させていただきました。
↓これ
【はてなブログ】公式パンくずリストの階層化とカテゴリーのアーカイブ表示を行うブログパーツを作りました - 小さな星がほらひとつ
手順通り導入して、パンくずの表示はOKになりました。ただ、同時に導入できるはずのカテゴリの階層表示がどうも上手くいかない。▼をクリックしても、下位のカテゴリが表示されない状態でした。
その不具合を訂正した際の記録になります。
不具合の調査
まず疑ったのは手順が間違っているのか?です。
→別の自作サイトで試しましたが、そちらは上手くいったので手順の問題ではないようです。
となると、他にブログに追加している機能と競合している事を疑いました。
はてなブログの設定で、HTMLタグなどを追加している箇所を一つずつ削除&確認したところ、前回のブログで書いた「蛍光マーカーを引くアニメーション」の機能を削除すると、うまくカテゴリが表示される事が分かりました。
→原因はこれと競合しているためでした。
どうやって直すか?
どちらかを諦めれば話は早いのですが、やっぱり欲張ってどっちの機能も残したい。
マーカー機能の何が問題なのか、追加したソース、タグを確認しました。
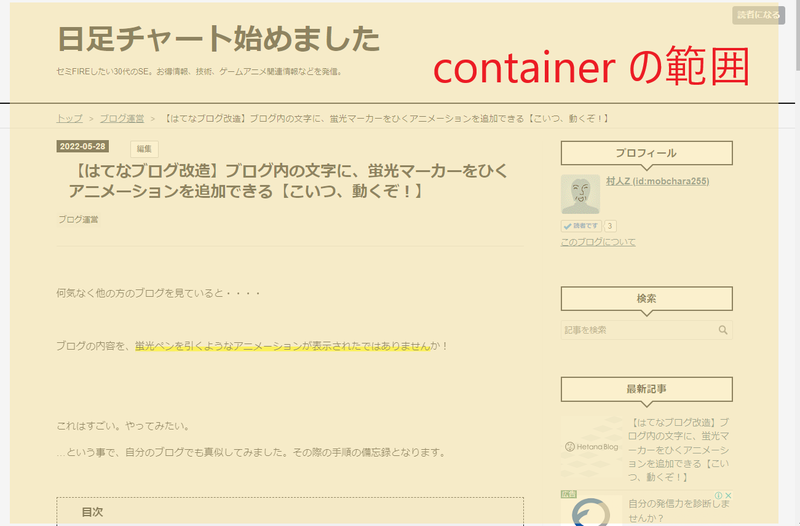
その中で、蛍光マーカーの処理をする際の処理対象範囲が気になったのですが、ページのほぼ全体(ブログのタイトル部分、カテゴリなどのサイドバーを含む)までが対象になっていました。
※ページの各部分に名前がついているのですが、「container」という部分が指定されていました。

私がマーカーを使いたいのはブログ本文だけですので、本文だけを対象すれば解消されるか?と思い試してみました。
※「main-inner」という名前がついています。

結局、こんなソースになりました
変更したのはelの引数部分です。container(ブログ全体)からブログ本文(main-inner)に絞るように変更しました。
変更前
function vue() {
new Vue({
el: '#container',
components: {
hl: highlight(),
}
});
}変更後
function vue() {
new Vue({
el: '#main-inner',
components: {
hl: highlight(),
}
});
}
変更後ソース全体
<!-- 動的な蛍光ペン ここから-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.7/dist/vue.js"></script>
<script>
// DOM が描画されるまで待つ
setTimeout(vue, 1000);
function vue() {
new Vue({
el: '#main-inner',
components: {
hl: highlight(),
}
});
}
// Just return a Vue component.
function highlight() {
// 2) configuration
const startLineOffset = -100;
class Style {
constructor(highlighter) {
const color = highlighter.color
this['background'] = `linear-gradient(${color}, ${color})`;
this['background-size'] = '0% 10%';
this['background-position'] = '0% 80%';
this['background-repeat'] = 'no-repeat';
this['transition-delay'] = '0.2s';
this['transition-duration'] = '0.2s';
}
};
// 3) Return a Vue component.
return {
template:
'' +
'
<!-- 動的な蛍光ペン ここまで-->
補足:コード追記の際は前後にコメントを書くのがオススメ
ちなみに、機能追加をするときは追加部分の前後に「なんの機能を追加するのか」コメントを書いておくことをお勧めします。後から不要になったときに、どこまで削除してよいかわからないので。
HTMLの場合は、<!-- -->でコメント文を囲むとプログラムには影響しません。
<!-- 動的な蛍光ペン ここから-->
(ソースの内容)
<!-- 動的な蛍光ペン ここまで-->
変更結果まとめ
マーカー機能の適用箇所を絞る変更を行う事で、マーカー機能もカテゴリ機能もうまく動く状態となりました。
もし追加したコードの競合で不具合が発生している場合は、ご参考ください。